Quick guide for editors
1. Create a new content type
Edit or add a new content type: media, text & images (textpic), images. text & media,
Remember: since typo3 v.8.x some fields (link and alternative text) are disappeared for the ctype text & media. So if you need this field, please switch to text & images ctype.
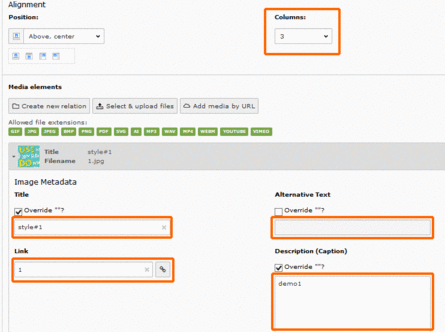
Upload one or more images and fill the fields: link, alternative text, caption, title
Select the columns for the rendering and the position of the text respect the image.
However you can get some unexpected rendering because the size of the image, the numer of the columns and the lenght of caption, title or alternative text when used.
Please try some different position and columns, until the result is OK.
You can fill some fields (Title and descpription) with HTML code if authorized (see Configuration).
TITLE FIELD
This field is used for the main label you see in the various effects
CAPTION (DESCRIPTION)
Is often used for the text extended in the effect.
LINK FIELD
Depending on the collection in use, you should use or not the link field. On some case the link field is mandatory. Some +ext create the link with a "more" button or text linked.
Some effects (i.e rollovercollection4 -> nevio effects) can be used to build list of images that are not linked.
ALTERNATIVE TEXT
Some collections (i.e. rollovercollection4) , until new modifications will be applyed, can use this field as label for the button to link. Howevere take note that this is not correct because this do not respect the accessibility rules. I'm planning to add a news field for this collection.

For each image open the online editor for the manipulation and modify the size of the image, if the image is not 1:1, so you can center the subject in the circle and cut the image (this is valid only for CIRCLE effets).
Here you can cut the images that are not proportioned correctly.
Depending on the configuration, but you should upload an image with minimum size of 540x320 px.
2. Select the effect to apply

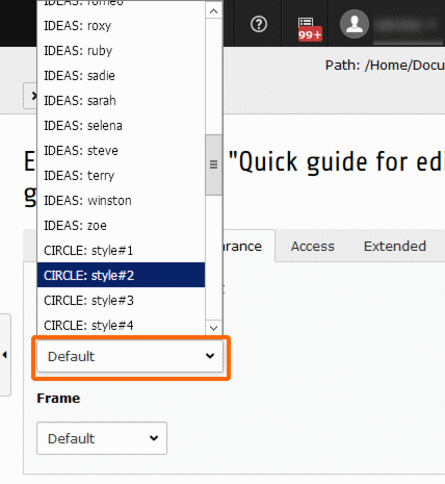
Switch from an effect to another.... goto tab Appearance and select the needed effect from layout menu.
Please note that the menu displayed in the screenshot contains some other rollover effects sets. So, i.e. if you want apply a CIRCLE effect, you should scroll up or down the menu till the item is reached.
3. Save and view
Goto the frontend and see what happens. If you are not satisfied you can modify some configuration parameters, depends on the plugin you are using; i.e. shortening the text if it is too long, change the number of the columns and so on...